《网页设计综合指南》(三):移动适配、无障碍设计等
注:设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外不雅观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第三部分内容。
前两篇:
《网页设计综合指南》(一):网站地图优化篇
《网页设计综合指南》(二):内容布局、页面结构等

三、移动端适配
3.1 响应式设计
3.2 手势操作
四、无障碍设计
4.1 弱视用户
4.2 色盲用户
4.3 盲人用户
4.4 键盘适配
五、测试
5.1 持续测试
5.2 页面加载测试
5.3 A/B测试
六、开发交接
七、总结
三、移动端适配如今,网站用户中有50%摆布的用户通过移动设备拜候。这对网页设计师意味着什么?意味着我们必需为网站进行移动端适配设计。
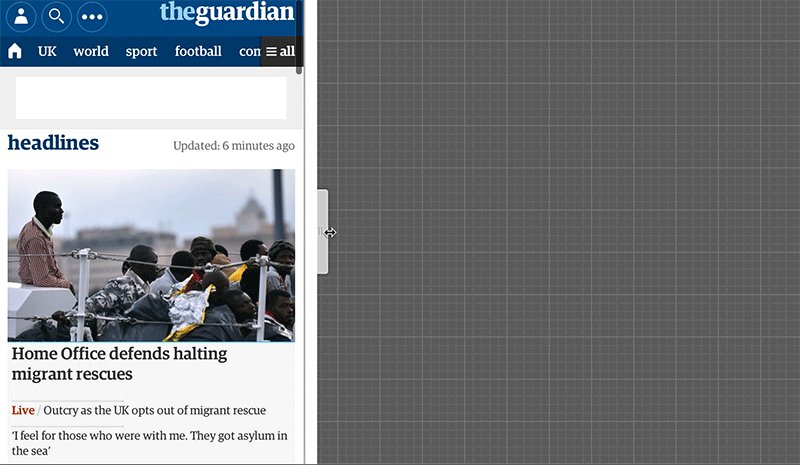
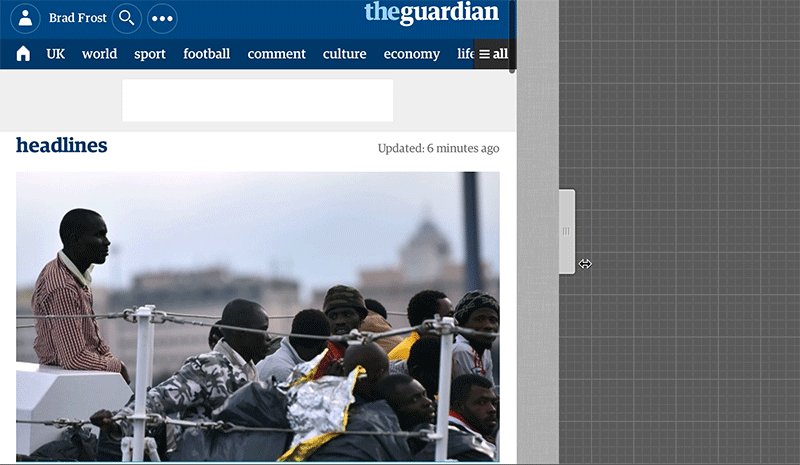
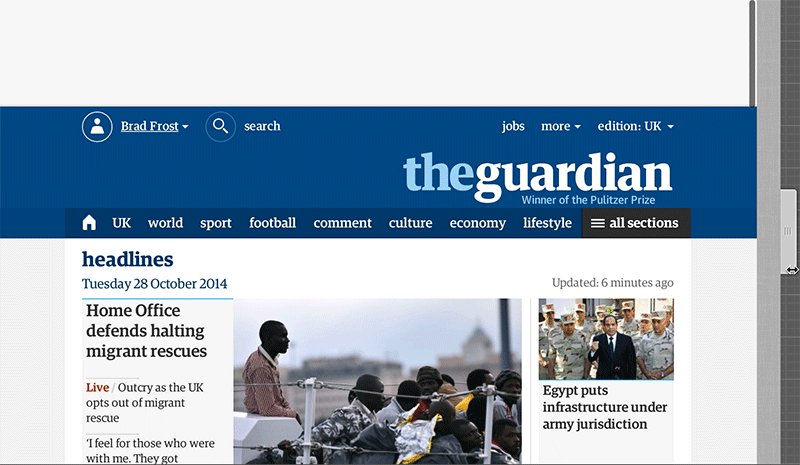
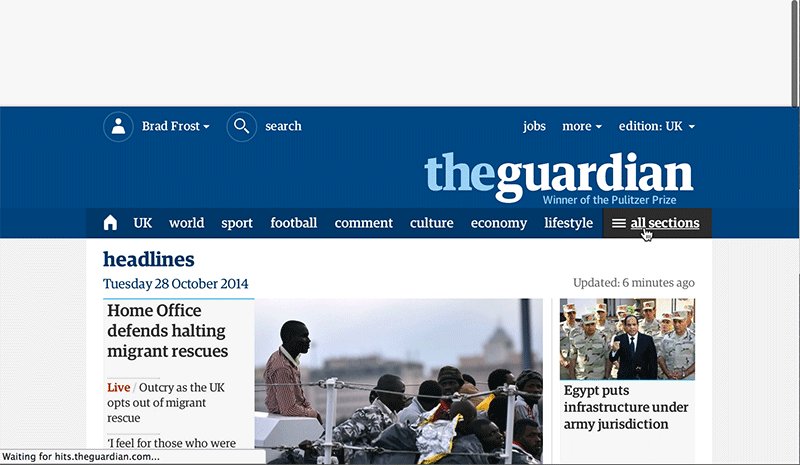
3.1 响应式设计
PC端和移动端有着差别的屏幕分辨率,进行适配优化尤为重要。
采用单列布局。手机屏幕上单列布局基本效果都不错。单列不但可以办理小屏幕上的有限空间,还可以轻松地在差别屏幕分辨率之间以及纵横比之间进行缩放。

使用 Priority+ 导航模式。Priority+是Michael Scharnagl提出的,展示重要的导航选项, 不重要的导航选项集合在“更多”按钮。它能充分利用可用的屏幕空间。随着屏幕的增加,展示的导航选项也随之增加,从而可以提高可视性和吸引力。这种模式对于有很多差别的模块和页面的网站(如新闻网站或电商网站)特别有用。
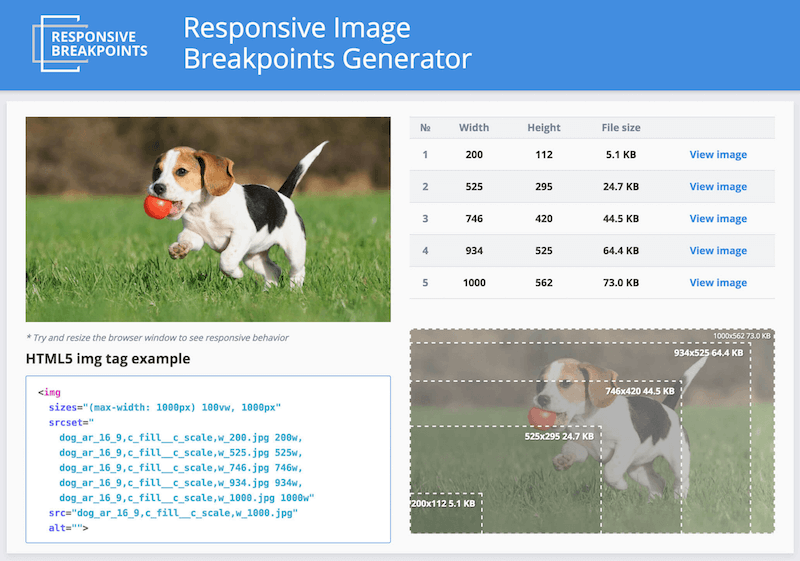
确保图像适合PC端和移动端。网站必需适应所有差别的设备和分辨率,,像素密度和标的目的。图像适配是构建响应式网站时面临的主要挑战之一。为了简化这个任务,您可以使用诸如Responsive Image Breakpoints Generator这样的工具地处理图像。

Responsive Image Breakpoints Generator 可帮手您生成及办理图像的差别尺寸。
-
SEO新站排名要多久时间?对于网站优化,网站的搜索排名是大家最关心的问题。一个新站优…
-
事实上,搜索关键词排名优化一直是有一定市场需求的,很多企业利用这种方法来提高网站…
-
很多运营推广人员都会问的一个问题是做seo需要哪些技能呢,其实作为一个seo比起技能更应…
-
企业的官网一般都是展示型或营销型的网站,以企业品牌营销为主,展示企业的形象与实力…
-
网站优化排名计划制作需要以下几个方面来做:站内结构优化:合理规划站点结构1、扁平化…
-
在整站优化行业,大家总是在谈论关键词和如何提高关键词排名,因为这是重中之重。早些…
-
现如今移动端流量的增长是非常迅速的。这也让越来越多的企业和公司,渐渐的重视起了移…
-
怎样优化网站关键字指数?下面来听听杭州共生网络小编的分享:1、常规优化与自刷率的利…
-
免费SEO工具,为什么要用seo工具,因为seo工具可以快速让网站收录以及排名以及检查网站出…
-
站点优化的目标是希望企业网站在搜索引擎上排名靠前,增加网站曝光,给企业带来在线订…
-
无论什么网站优化,总是不那么简单和容易,也会遇到各种问题,点击率就是其中之一,那…
-
1.使用网站首页的关键词这一要素是指网站竞争关键字的定位,在网站上线前,你要仔细考…
-
营销性网站所具有的功能是符合SEO原则的,重视这些标签等于在做好网站优化,是每一位推…
-
网络不计其数的站点,为什么有的综合排名NO.1,有的翻查了几十页也没有找到。…
-
很多新手站长做好网站后,最期待的就是网站能被搜索引擎收录,那么网站首页一直没有收…
-
对每个SEOer来说,网站上的每个关键字都能很好的进入TOP10的搜索引擎,但是在实…
-
网站关键词排名尤为重要,关键词排名优化是指通过各种搜索引擎优化(搜索引擎优化),使…
-
为了实现SEO优化关键词的快速排名,我们需要了解SEO优化的原理。只有这样,我们才能在短…
-
在网站优化的过程中,关键词也是一个非常重要的关键点,每天都会进行查询的基本工作,…

微信扫码联系我们

